Memo
Memo
【WordPressカスタムフィールド】日付を数字のみ大きくしたり デザインの自由度UP
質問
イベント情報の開催日をACFを使って作成したが、単なる文字列になっていてデザインの自由度が低い。
1文字1文字<span>タグを入れて、1文字1文字デザインをしたい!
<デフォルト>


<<span>タグで囲み、デザイン適用>

| テーマ | ブロックテーマtwenty twenty four をベースとして作り替え |
| プラグイン | CPT UI ACF |
回答
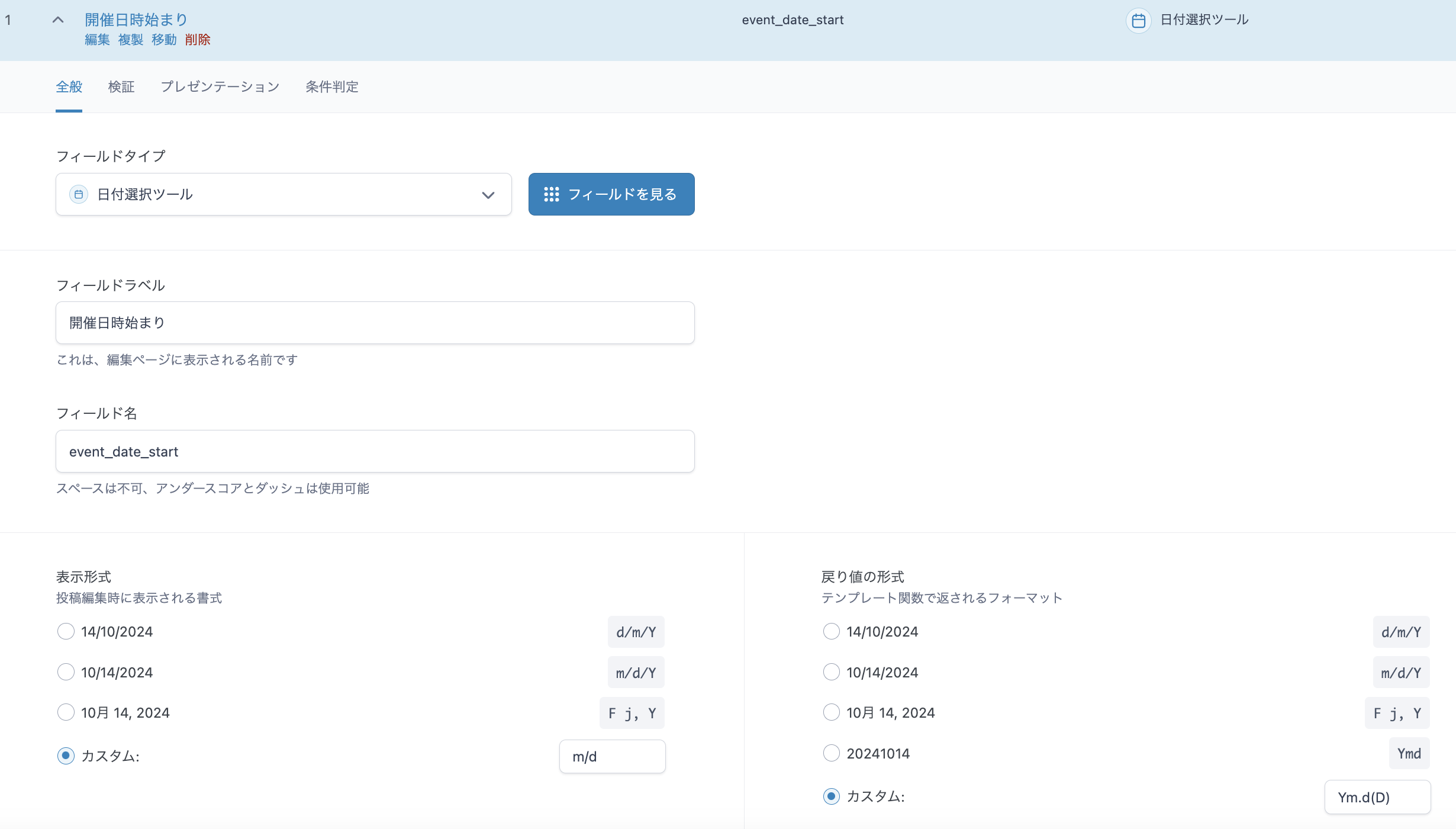
ACF

出力されるHTML
<div class="value">
202410.15(火)
</div>修正するファイル:JavaScript, CSS
$(".value").children().addBack().contents().each(function(){//「value」に該当するクラス名を選択
if (this.nodeType == 3) {
var $this = $(this);
$this.replaceWith($this.text().replace(/(\S)/g, "<span>$&</span>"));
}//<span>タグで囲む
});JavaScript適用後、HTML
<div class="value">
<span>2</span>
<span>0</span>
<span>2</span>
<span>4</span>
<span>1</span>
<span>0</span>
<span>.</span>
<span>1</span>
<span>5</span>
<span>(</span>
<span>火</span>
<span>)</span>
</div>CSS
/* 日付の場合、桁数は決まっているため◯桁目〜◯桁目を選択してCSS適用 */
.value span:nth-child(4),
.value span:nth-child(9){
padding-right: 20px;
}
.value span:nth-child(n+5):nth-child(-n+9){
font-size: 36px;
font-weight: bold;
}
.value span:nth-child(n+10):nth-child(-n+12){
font-size: 14px;
font-weight: bold;
}