Memo
Memo
【レスポンシブ】タブレット表示どう設定する?
質問
タブレット表示をどうすれば良いか迷っています。
「スマホの拡大版」にすれば良いか、「パソコンの縮小版」にすれば良いか。。。
「スマホの拡大版」

「パソコンの縮小版」

回答
数々のサイトを見てきましたが、
結論としては、「PC表示の縮小版」をお勧めします。
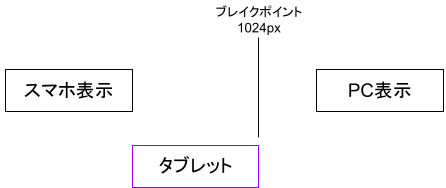
前提として、レスポンシブを検討する際に、「ブレイクポイント」という単語を用います。
ブレイクポイントとは、どの幅からタブレット表示をするか、どの幅からスマホ表示にするか
という切り替えるポイントのことをいいます。
例
タブレットの幅は「768px〜1024px」
スマホ幅は「375px〜430px」
のため、タブレット表示をPC表示の縮小版として表示するにはブレイクポイントを「500px」にしよう。
タブレット表示をどのように表示したいかで、このブレイクポイントが決まります。
「スマホの拡大版」

「パソコンの縮小版」

メリット・デメリット
| タブレット幅 | メリット | デメリット |
| スマホ表示の縮小版 | 指でタッチするスマホと同じ設定なので操作しやすくなる | 表示崩れが起きる |
| PC表示の縮小版 | 表示崩れが最小限になり、デザインした通りの表示が実現 | 本来表示したかった文字サイズが小さくなったり、ボタンが小さいためユーザーが拡大しないと誤った操作をする場合がある |
メリットデメリットから分かる通り、スマホ表示に寄せるとデザインの表示崩れが起きます。
せっかく、デザインツールを使って設計したにも関わらずコーディングの際に表示崩れが起きるのは本末転倒。
そのため、タブレットは表示崩れが起きにくい「PC表示の縮小版」で設計することをお勧めします。
タブレットをPC表示の縮小版にする例
HTML <head>タグの上の方に追加
<head>
<!-- タブレットの表示設定 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script
src="https://cdn.jsdelivr.net/npm/viewport-extra@2.0.1/dist/iife/viewport-extra.min.js"
defer
></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// タブレット端末かどうかを判定
var ua = navigator.userAgent
var isSmartPhone = ua.indexOf('iPhone') > -1 ||
(ua.indexOf('Android') > -1 && ua.indexOf('Mobile') > -1)
var isTablet = !isSmartPhone && (
ua.indexOf('iPad') > -1 ||
(ua.indexOf('Macintosh') > -1 && 'ontouchend' in document) ||
ua.indexOf('Android') > -1
)
// タブレット端末でのみ最小幅を設定
ViewportExtra.setContent({ minWidth: isTablet ? 1200 : 375 })
// 「1200にコンテンツ幅を入力」「375にスマホ幅の最小幅を入力 ※基本は375で良い」
})
</script>
CSS
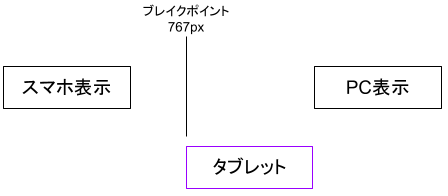
/* ----------
767pxをブレイクポイントに設定し
タブレットはPCの1200px幅時の縮小版を表示
スマホは375px未満の場合は、375pxの縮小版を表示
---------- */
@media (min-width: 768px) {
body {
min-width: 1200px;
}
}
@media (max-width: 374px) {
body {
min-width: 375px;
}
}